SOY ShopとSOY Galleryでランディングページを運営しよう
2014.03.20
SOY Shop 1.13.5でSOY Gallery表示用のパーツモジュールが追加されました。
SOY Gallery 0.7.0と連携することでランディングページを効率的に運営できるようになりました。
今回はその方法を紹介します。
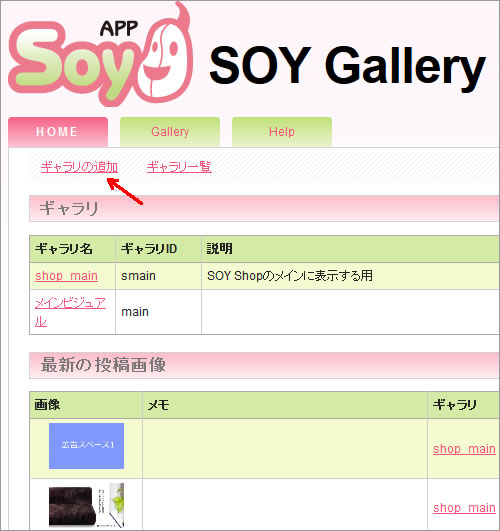
はじめにSOY Galleryにログインして

ギャラリを作成します。

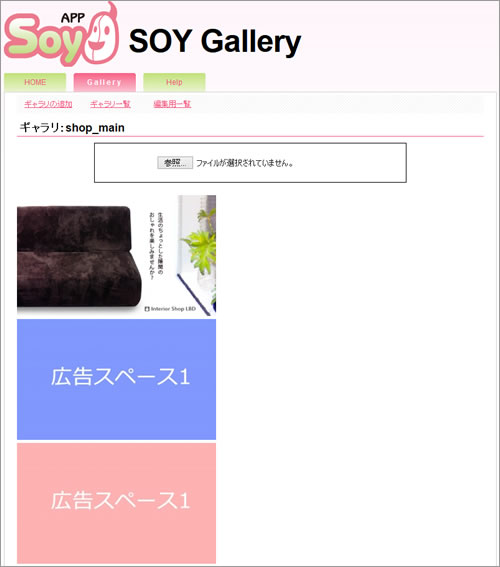
ショップサイトのランディングページに表示したい画像を登録した後、
SOY Galleryのヘルプに記載されている設定を参考にSOY Shopのテンプレートに記述します。

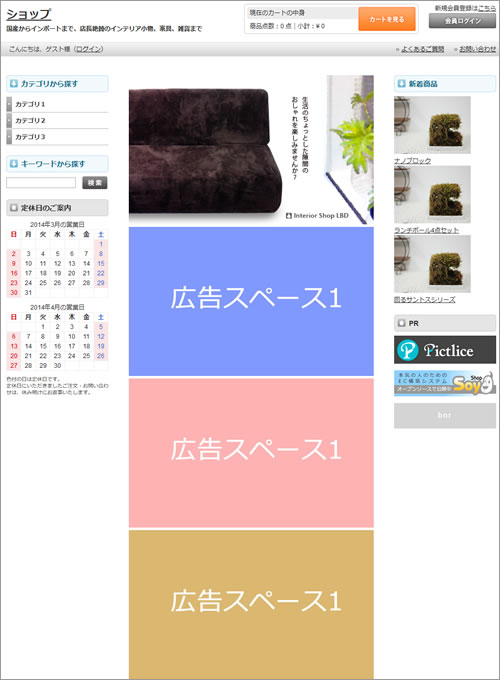
記述後にショップサイトのランディングページを開くと、SOY Galleryで登録した画像が表示されます。
SOY Galleryで登録する利点として、

管理画面でドラックドロップで体感的に画像のソート順を決められる他、
画像の公開非公開もHTMLの変更で制御する必要はなく、
画像一つ一つに管理画面からリンクを設定することができます。
さらに、
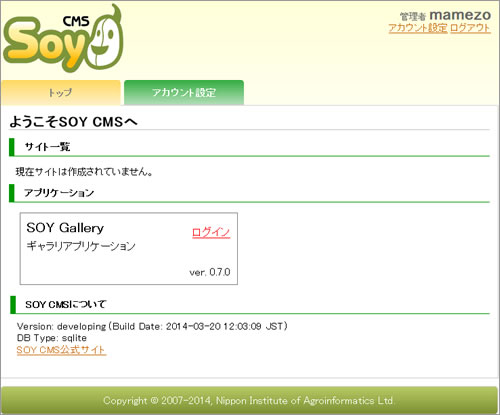
SOY GalleryはSOY Appなので、

ランディングページ担当の方に画像周りのみを専念してほしい場合は、
上記のキャプチャのようにSOY Galleryだけログインを表示しておくということで、
それ以外の操作説明なく依頼することができ、
依頼や引き継ぎの手間を軽減させることができます。
SOY Shopのダウンロードはこちら
SOY Galleryのダウンロードはこちら