SOY Shopで作成したページにログインフォームを設置する
2014.04.07
先日公開したSOY Shop1.13.6でどのページでも設置できるログインフォームのパーツモジュールを追加しました。
このパーツにより商品詳細画面の一部の情報は見せたいけど、価格は会員でないと見せたくないし、カートボタンも押してほしくないという要望にも対応できる様になりました。
今回はその方法を説明します。
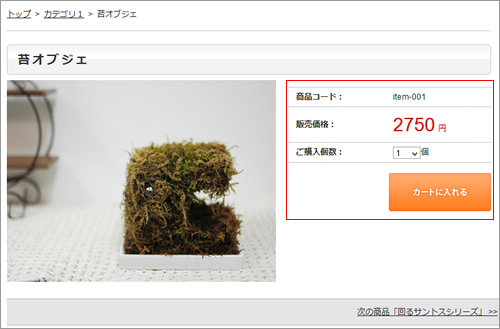
たとえば商品詳細ページを開いて、

大きな画像は見てほしいけど、価格やカートに入れるボタンは会員以外には表示したくないということはあると思います。
(上のキャプチャだと赤い枠で囲った箇所はログインしていないと表示しない)
その際、赤で囲った箇所を下記のようにshop:module="login_form"タグで囲います。
<!-- shop:module="common.parts.login_form" --> <!-- ここからはログインをしている時に表示されるエリア --> <!-- cms:id="is_login" --> <form cms:id="item_cart_form"> <table cellspacing="0" cellpadding="0"> <tr> <th scope="row">商品コード:</th> <td cms:id="item_code">123456</td> </tr> <tr> <th scope="row">販売価格:</th> <td class="price"> <span cms:id="item_price">2,750</span> </td> </tr> <tr> <th scope="row">ご購入個数:</th> <td><label for="textfield2"></label> <select name="select" id="select" cms:id="item_cart_select"></select>個</td> </tr> </table> <p class="cart"><input type="submit" value="カートに入れる"></p> </form cms:id="item_cart_form"> <!-- /cms:id="is_login" --> <!-- ここからはログインをしていない時に表示されるエリア --> <!-- cms:id="no_login" --> <form cms:id="login_form"> <table cellspacing="0" cellpadding="0"> <tr> <th scope="row">メールアドレス:</th> <td> <input type="email" cms:id="login_email"> </td> </tr> <tr> <th scope="row">パスワード:</th> <td> <p><input type="password" cms:id="login_password"></p> </td> </tr> </table> <p class="cart"><input type="submit" cms:id="login_submit"></p> </form> <!-- /cms:id="no_login" --> <!-- /shop:module="common.parts.login_form" -->
このようにログインしている時としていない時のHTMLを用意すると、

表示したい箇所は残しつつ、表示したくない箇所はログインフォームが表示されました。
このフォームですが、
商品詳細ページだけでなく、どのページでも設置可能です。
※<form cms:id="item_cart_form"<内で<form cms:id="login_form">を設置することはできません。