SOY Shopでショッピングサイトを作成する2 お問い合わせフォームを設置する
2014.08.25
前回、SOY Shopで簡易的なショッピングサイトを注文できるところまで進めました。
前回の説明ではお問い合わせフォームは動作しないということでしたので、今回はSOY Inquiryを設置するところの説明を記載します。
SOY ShopのサイトにSOY Inquiryのお問い合わせフォームを設置する方法は大きく分けて二つあります。
一つはSOY CMSでお問い合わせ用のサイトとページを作成して、そのページにお問い合わせフォームを設置する方法で、
設置の方法はSOY CMSでコーポレートサイトを作成する3 お問い合わせフォームを設置すると一緒ですが、注意しなければならない点は

赤い枠で囲ったシステムから出力しているモジュールは、種類によっては使えない可能性があるので、SOY CMSとSOY Shopでデザインの一括管理ができない可能性が出てくる。
メリットとしては、SOY CMSでサイトを作るので、ブログといった表現力の高いページを利用することができます。
(モジュールの共有はSOY CMSに同梱されているSOY Shop連携プラグインで行えます)
もう一つはSOY Shopのフリーページでお問い合わせフォームを設置する方法で、

SOY Inquiryで作成したフォームのSOY CMS連携に記載されているタグをフリーページに貼り付けると表示されるようになります。
今回は後者のSOY Shopのフリーページにお問い合わせフォームを設置する方法を見ていきます。
SOY CMS連携で出力されているHTMLタグをフリーページに貼り付けます。
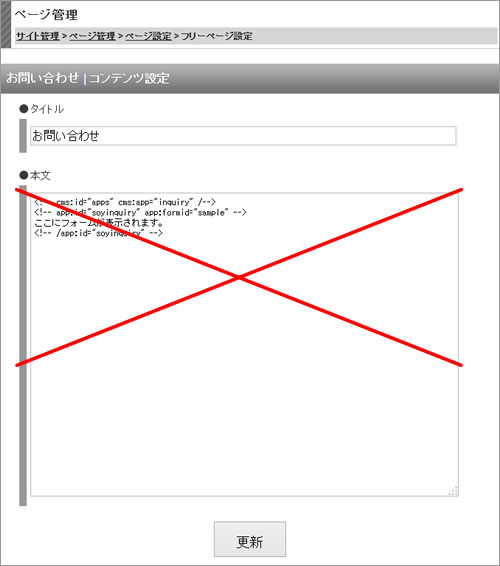
最初に注意すべき点は



フリーページのコンテンツ編集にSOY Inquiryのタグを張り付けてもフォームは表示されません。
フォームを表示させるためには専用のテンプレートを用意する必要があります。
フォーム用の専用のテンプレートの作成ですが、

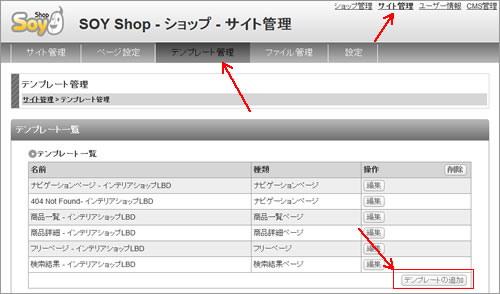
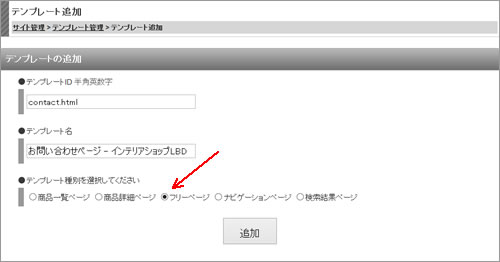
サイト管理のテンプレート管理でテンプレートの追加を選択し、

フリーページでテンプレートを作成します。

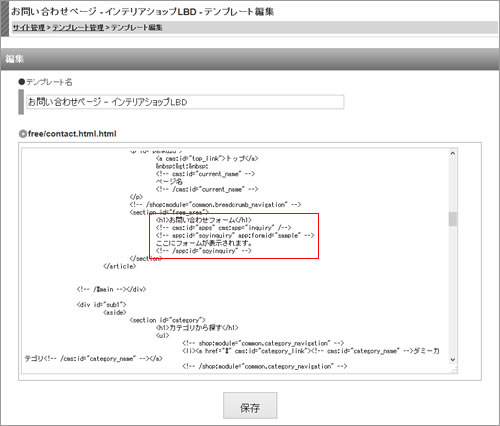
テンプレートが作成できたら、編集ボタンを押して、

表示したい箇所にSOY CMS連携で出力されたHTMLタグを挿入します。
テンプレートの編集が終わりましたら、

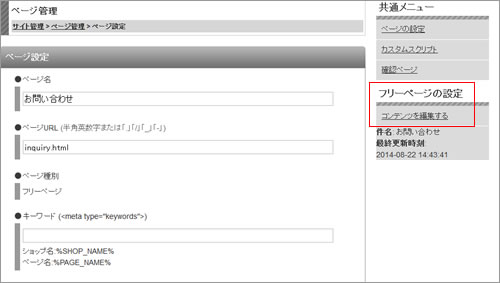
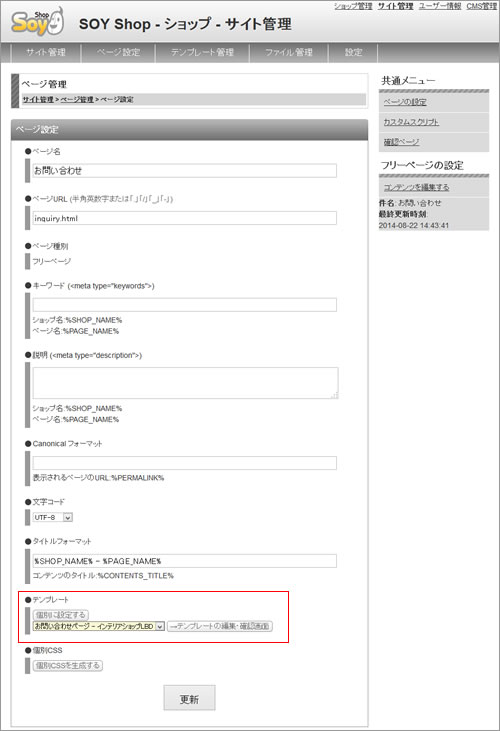
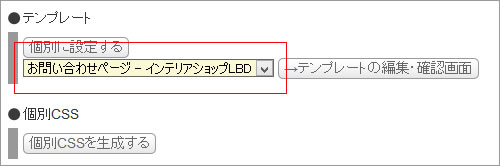
サイト管理のページ管理にあるお問い合わせの編集ボタンを押して、


テンプレートで作成したテンプレートを選択して保存します。

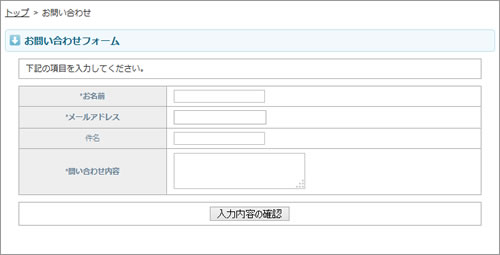
フォームが表示されたら設定は終了です。