SOY Inquiryで生成されたフォームのCSSを変更する
2009.11.05
SOY CMSにはお問合せを簡単設置できるSOY InquiryというWebアプリケーションがあります。
標準で入っているフォームを設置するだけでも、

このようなフォームが表示され、
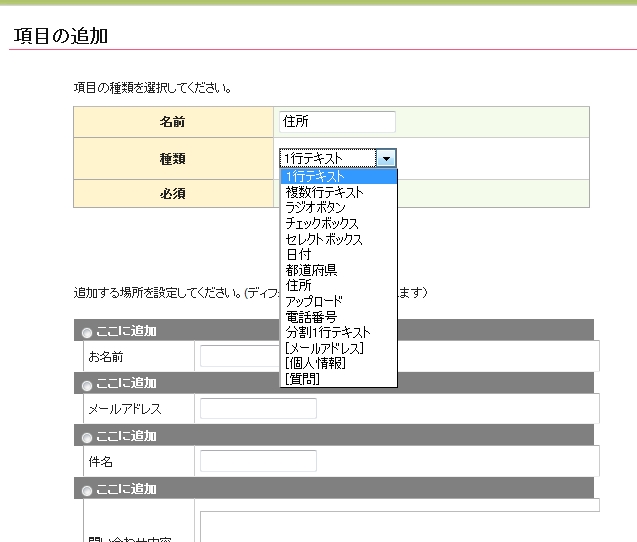
管理画面では、項目を追加したり、フォームのサイズを設定したり出来ます。
しかし、
デザインで水色っぽいものよりオレンジ系がいいな
というような要望も出てくると思います。
というわけで今回は
フォームにCSSを当てるについて説明したいと思います。
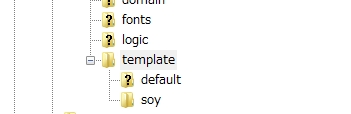
SOY Inquiryフォルダの
/inquiry/src/template/にdefaultフォルダがあります。
そのなかに
complete.php
confirm.php
form.php
style.php
のファイルがあると思います。
この四つのファイルをdefaultフォルダ毎コピーして、
defaultフォルダの名前を変更して、
template直下に再配置します。

今回は、
フォルダをsoyという名前に変更することにしましょう。
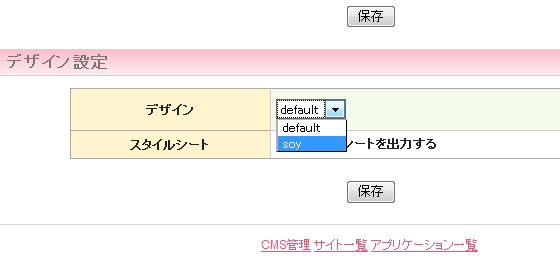
SOY Inquiry管理画面のフォーム→設定の画面を表示し、
ページの一番下にある項目のデザイン設定
( 画面をクリックすると拡大表示します )
デザインのところにあるセレクトボックスを見ると、
defaultの他に、先ほど追加したsoyという表記があると思います。
デザインをsoyにして、
/inquiry/src/template/soy/にあるstyle.phpを編集すれば、
フォームにあたっているCSSを自由に変更することが出来ます。
style.phpはphpの拡張子が付いていますが、
ファイルの中はCSSで書かれているので、
PHPがかけなくても、
CSSの変更は可能になっています。