SOY CMSのカスタムフィールドで新しいタグが追加されました
2014.04.02
前のバージョンになりますが、SOY CMSのカスタムフィールドで、
cms:id="{フィールドID}_is_not_empty"とcms:id="{フィールドID}_is_empty"が追加されました。
たとえば、
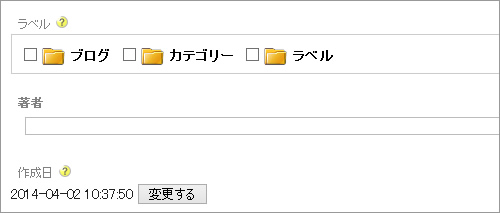
著者(フィールドID:author)のカスタムフィールドを作成したとします。


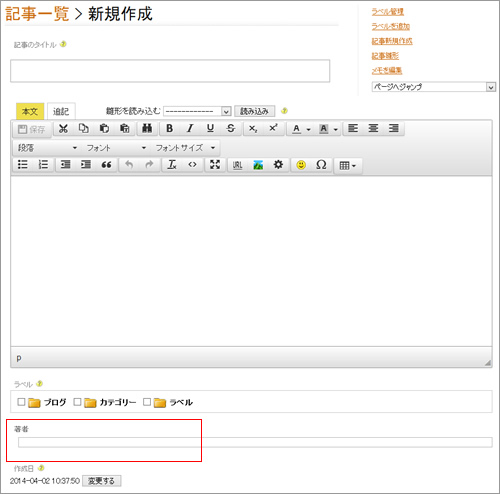
するとキャプチャのように著者のフォームが表示されます。
ここに記事の投稿者の名前を入れる想定で話を進めます。

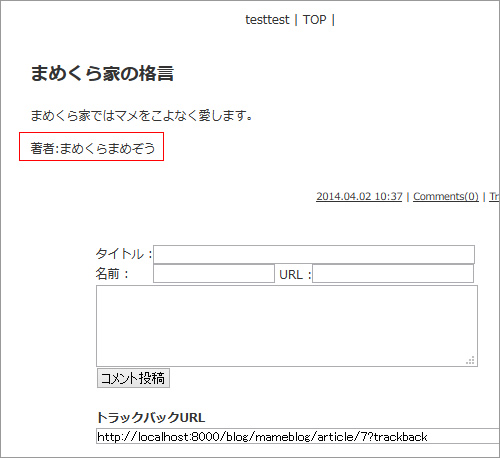
赤枠で囲った通りに著者:{フィールドの値}となるように表示させるようにHTMLを書くと、
著者:<!-- cms:id="author" /-->
となります。
ここで記事投稿時に著者名を書かなかった人がいた場合、
ブログ側では、「著者:」とだけ表示されてしまうため、
これではよろしくありません。
ここで、
<div cms:id="author_is_not_empty"> 著者:<!-- cms:id="author" /--> </div>
とすることで、カスタムフィールドに値が入っていた場合のみ、{フィールドID}_is_not_emptyで囲った箇所が表示されるようになります。
さらに
<div cms:id="author_is_not_empty"> 著者:<!-- cms:id="author" /--> </div> <div cms:id="author_is_empty"> <h2>まめくら家の誰かが書きました。</h2> </div>
とすることで、カスタムフィールドの値が空の時に表示されるエリアを追加することもできます。