SOY CMSでコーポレートサイトを作成する3 お問い合わせフォームを設置する
2014.08.20
前回、SOY CMSでコーポレートサイトを作成する2ということで、コーポレートサイト用のサイトに新着情報のページやサービス紹介のページをブログページで設置しました。
今回は残りのお問い合わせフォームの設置について見ていきます。
お問い合わせのページですが、

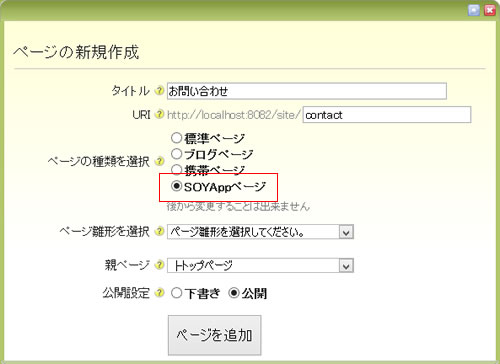
ページの追加時にページの種類でSOYAppページを選択して作成します。


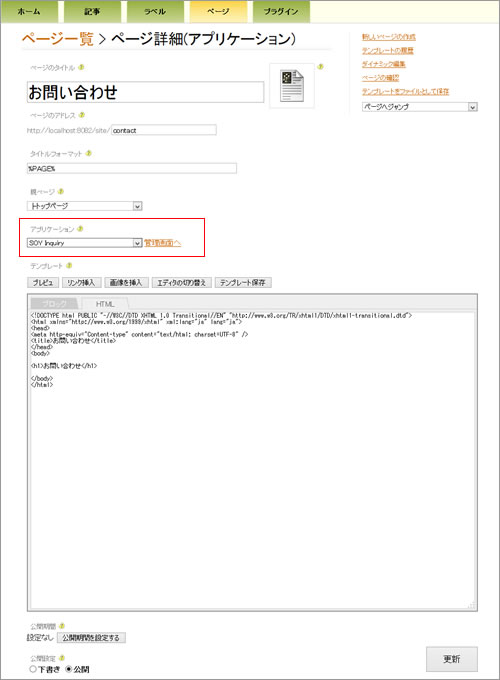
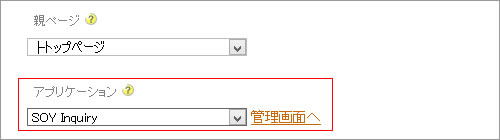
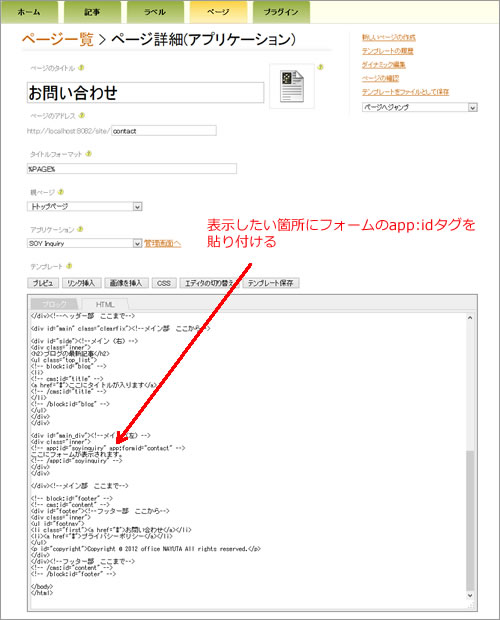
ページ詳細(アプリケーション)が表示されたら、アプリケーションのセレクトボックスをSOY Inquiryにして更新します。

更新後、一旦サイトからログアウトし、SOY Inquiryにログインします。


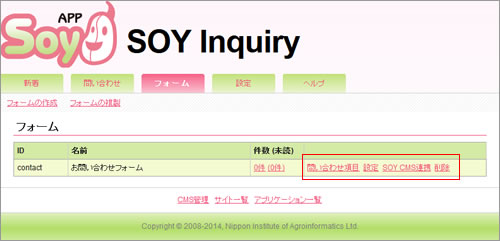
SOY Inquiryの管理画面が表示されたら、フォームタグのフォームの作成のリンクをクリックし、

お問い合わせフォームを作成します。


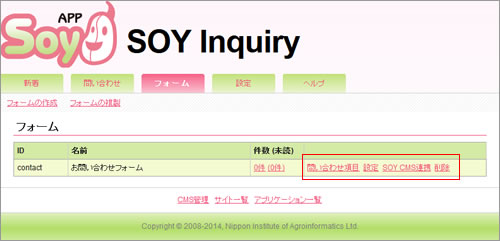
作成後、作成したフォームのSOY CMS連携をクリックし、

表示されているHTMLをコピーし、

お問い合わせページの表示させたい箇所に貼り付けます。

(テンプレートはoffice NAYUTAさんのサイトで配布されているブログ用テンプレートを使用しています。)
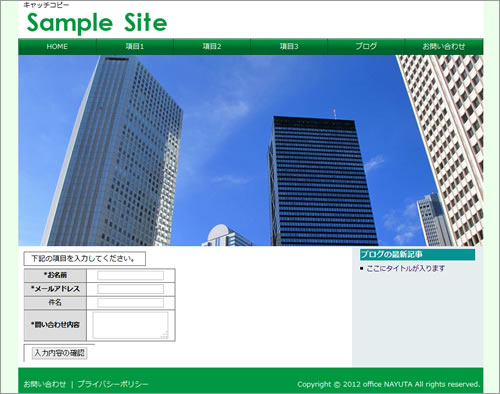
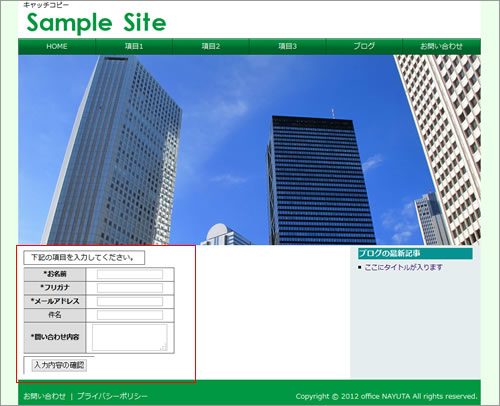
テンプレートの編集後、公開側のページを開いて、フォームが表示されていれば設置は終了です。
フォームの項目を増やしたい場合は、


作成したフォームの問い合わせ項目のリンクをクリックし、


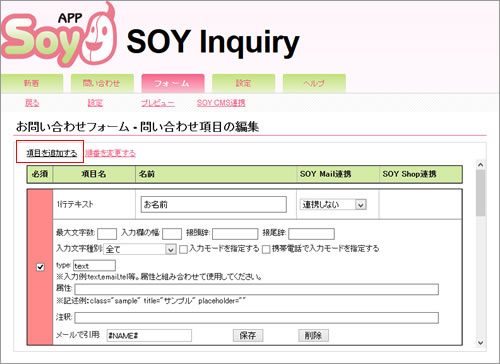
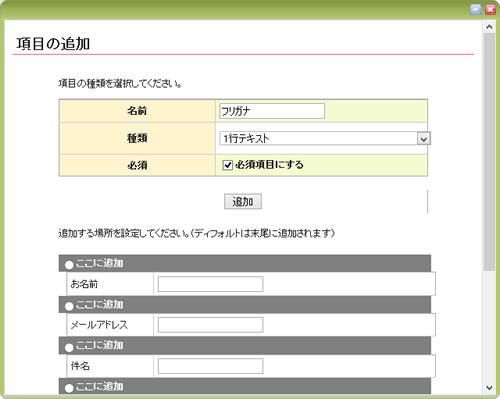
項目の追加を行います。
項目の追加後、


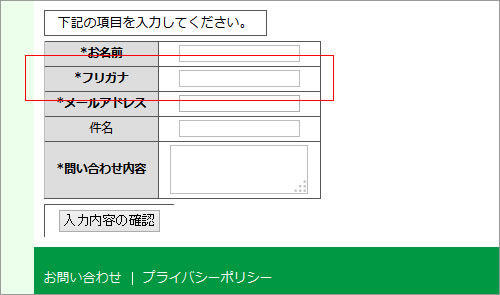
お問い合わせフォームに追加した項目が表示されます。
一度、お問い合わせフォームを設置すれば、
以後はテンプレートを一切変更せずに項目を増やすことができるため、
たとえば、納品の際に運営者に記事の投稿とSOY Inquiryの管理画面の権限を与えれば、
運営者だけでお問い合わせフォームのカスタマイズが可能となります。
フォームのデザインを変更したい場合は下記の記事をご覧ください。
SOY Inquiryで生成されたフォームのCSSを変更する
SOY Inquiry1.1.4でフォームのカスタマイズ用のファイルを同梱しました
もしくは出力されたフォームのHTMLを確認して、
それに合わせて、サイト用に用意したCSSに要素を追加して変更を行う。
出力されるHTMLの例
<form method="post" enctype="multipart/form-data">
<table class="soy_inquiry_message" id="soy_inquiry_message_information">
<tr>
<td>
下記の項目を入力してください。 </td>
</tr>
</table>
<table id="inquiry_form">
<tr class="require"><th>*お名前</th>
<td>
<input type="text" name="data[column_1]" value="" />
</td>
</tr>
<tr class="require"><th>*メールアドレス</th>
<td>
<input type="email" name="data[column_2]" value="" />
</td>
</tr>
<tr><th>件名</th>
<td>
<input type="text" name="data[column_3]" value="" />
</td>
</tr>
<tr class="require"><th>*問い合わせ内容</th>
<td>
<textarea name="data[column_4]" >
</textarea>
</td>
</tr>
</table>
<table>
<tr>
<td style="text-align:center;border-style:none;">
<input name="data[hash]" type="hidden" value="{token}" />
<input name="confirm" type="submit" value="入力内容の確認" />
</td>
</tr>
</table>
</form>
次の記事