SOY App開発の解説 インストールとファイル構造
2014.01.29
昨日、SOY Appの開発セミナーを行いました。
内容はアプリケーションの構造と管理側、公開側への簡単な出力までになっており、
今回の記事ではその内容をまとめます。
初めにセミナーで使用したSOY AppのモックをSOY CMSにインストールします。
ZIPファイルを解凍すると、mockフォルダが生成されるので、
/CMSのインストールディレクトリ/app/webapp/mock
となるように配置します。
配置した後、管理画面を開いてみると、

アプリケーションのところにSOY Mockが追加されます。
これでインストールは終了です。
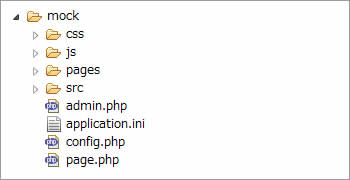
続いて、アプリケーションの構造ですが、

上記のようになっています。
mockディレクトリ直下から
admin.phpは管理画面が表示される時に一番最初に読み込まれるファイルです。
共通部分やタブに関するスクリプトが記載されています。
application.iniはアプリケーションについての説明が記載されています。
ファイルの中身は
[application]
title = "SOY Mock"
description = "SOY Appのモック"
version = "0.0.0"
[author]
author_name = "株式会社 日本情報化農業研究所"
author_email = "soycms_admin@soycms.net"
author_url = "http://www.soycms.net/"
[config]
multiple_role = Yes
上から、
applicationはアプリケーションの名前や説明
authorは開発元情報
configのmultiple_roleは管理権限機能の利用の有無で、YesにするとApp操作者の権限が利用できます。
config.phpはアプリに関する諸々の設定を記述します。
page.phpは公開側のSOY Appページを表示される時に一番最初に読まれるファイルです。
次に各ディレクトリですが、
cssとjsディレクトリは管理画面でディフォルトで用意されている要素やスクリプト以外で使いたいときに使用します。
読み込む時はadmin.phpの45行目付近の下記のようなコードを追加してください。
//外部CSSと外部JSファイルの読み込みを指定します。 CMSApplication::addLink(SOY2PageController::createRelativeLink("./webapp/" . APPLICATION_ID . "/css/sample.css"));
CMSApplication::addScript(SOY2PageController::createRelativeLink("./webapp/" . APPLICATION_ID . "/js/sample.js"));
pagesディレクトリは管理画面のHTMLとそれに対応するPHPファイルを置いており、
管理画面側のページに関するファイル群となります。
config.phpの
//SOY2HTMLの設定
SOY2HTMLConfig::PageDir(dirname(__FILE__) . "/pages/");
SOY2HTMLの設定の引数の値を変えれば、
pagesディレクトリ以外にページに関するファイル群を置くことができます。
srcは処理系のファイルを置きます。
このディレクトリも次回以降の記事で説明します。
次回は管理画面の作成の説明をしたいと思います。