HTML自由記述ブロックについて
2009.09.05
標準ブロックの最後の項目
HTML自由記述ブロックについて紹介したいと思います。
HTML自由記述ブロックの概要
ページの規模が大きくなるにつれてソースコートが煩雑になっていくが、
その煩雑を防ぐことが出来る
注意
バージョン1.2.6よりHTML自由記述ブロックは標準機能ではなくなりました。
設定方法はこちらをご覧ください
HTML自由記述ブロックについて
ページに記事以外でもブロック化できます。
詳しく説明すると

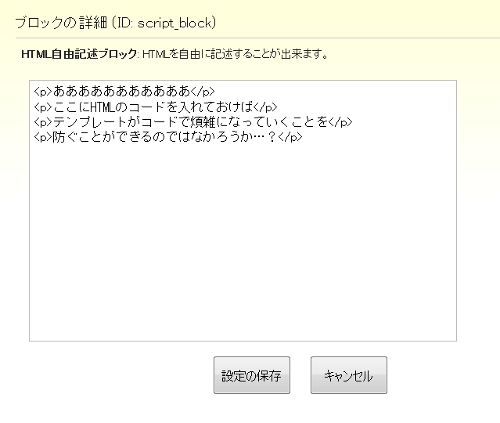
ページの一部をブロック化指定しておいて、

そこに直接HTMLを記述することで
長いHTMLのソースコードを
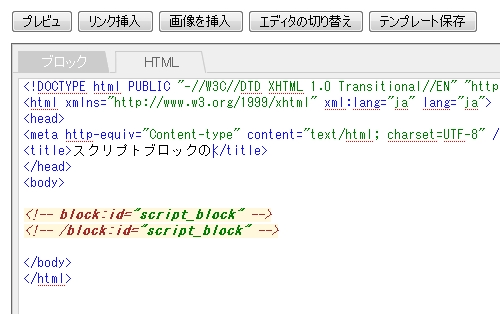
<!-- block:id="" --><!-- /block:id="" -->
の記述のみにできます。
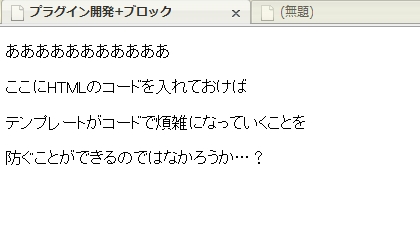
ページの表示はこんな感じ ↓

メリットは概要にあるとおり、
長いHTMLのソースコードも
<!-- block:id="" --><!-- /block:id="" -->まで短くすることが出来るため、
テンプレートがシンプルになる。
( HTML記述エディタにCSSの属性を入れても、ちゃんと動作します )
注意しなければならないことは
記事をブロック化しているわけではないので、
ダイナミック編集は通用しません。
これで標準ブロックの説明を終わります。
標準ブロックの詳しい話はこちら
注意
バージョン1.2.6よりHTML自由記述ブロックは標準機能ではなくなりました。
設定方法はこちらをご覧ください
たき | 2009/10/26 21:29
Ver 1.2.6 SQLite版(インストーラなし)を数日前にダウンロードして試用しています。「HTML自由記述ブロック」を作りたいのですが、ブロック設定の際の選択肢は「記事表示用ブロック」、「ラベルブロック」、「他サイトラベルブロック」、「ブログリンクブロック」しかなく、「HTML自由記述ブロック」がありません。何か設定が必要なのでしょうか。